Gardons contact !
Restez informé des actualités du web et des dernières nouvelles de notre agence en vous inscrivant à notre newsletter.

Que ce soit un site ou une application, c’est la première impression qui compte. Qu’importe votre offre ou votre service ; si le webdesign de votre interface n’est ni soigné, ni approprié, ni actuel, vous perdez des utilisateurs et donc de potentiels clients.
Seulement voilà, à l’instar de la mode, les tendances du webdesign n’ont de cesse de changer. Chaque année, de nouvelles tendances voient le jour et évoluent en accordance avec les innovations technologiques et les besoins des utilisateurs.
Pas de panique. Aujourd’hui, nous faisons le point sur les tendances du webdesign qui ont bousculé 2021 et qui continueront à faire parler d’elles en 2022 !
Il n’y a pas que le design qui impacte l’expérience utilisateur, il y a aussi les mots. De nos jours, le contenu est roi ; il aide à valoriser l’image d’une marque et le positionnement d’un site web en termes de référencement naturel. Peu à peu, l’UX writing s’est donc frayé une place dans le webdesign afin de proposer des interfaces plus claires, lisibles et rassurantes. Le secret est de travailler le contenu à l’aide d’un discours moins formel, au plus proche du langage courant utilisé par les utilisateurs.
Il faut également parler du concept de microcopie, l’art d’écrire des mots ou des phrases assez courtes pour guider, rassurer, informer et convaincre les utilisateurs. On retrouve souvent ces éléments de microcopie sur des messages d’erreur, des légendes, des cookies, des call-to-actions ou encore des pages 404.
Microcopy rules #04, de Massimiliano Albizzati
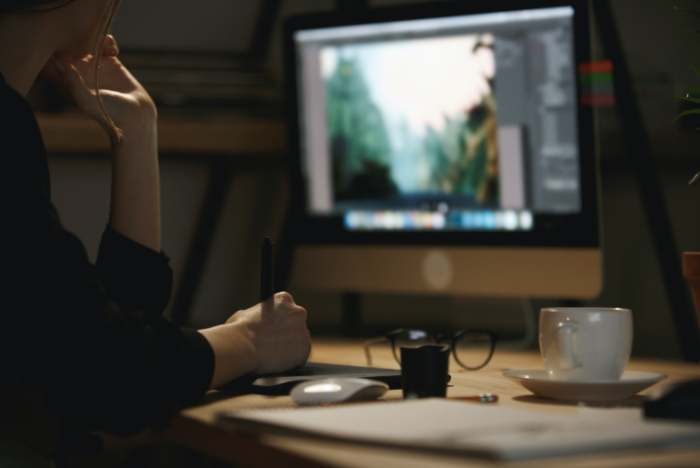
Comme l’UX writing, le mode sombre existe depuis un certain moment, notamment sur les réseaux sociaux comme Youtube, Facebook, Instagram, Twitter ou encore Discord. Le mode sombre, tout simplement, offre une interface plus sombre d’un site ou d’une application. Outre le côté un peu plus « classe » de ce mode, il permet surtout de réduire la fatigue oculaire et d’économiser de la batterie (car les pixels sombres consomment moins d’énergie).
Le mode sombre améliore également la lisibilité et l’ergonomie d’un site ou d’une application puisque certaines couleurs se voient généralement mieux sur un fond noir. L’intégration d’un tel mode est donc non négligeable, ce qui en fait aujourd’hui une des tendances incontournables du webdesign.
Dark vs Light mode, de Anna Żołnierowicz
Existant depuis ios7 et Windows Vista, le glassmorphism existe aujourd’hui sur la plupart des ordinateurs et commence de plus en plus à s’inviter sur les nouvelles interfaces. L’objectif du glassmorphism est de créer une hiérarchie au niveau des visuels, afin de permettre à l’utilisateur de trier l’information sans même s’en rendre compte. Pour cela, le glassmorphism créé un effet de profondeur en superposant plusieurs éléments : effet de verre (flou en arrière-plan), contours fins, couleurs vives et objets flottants.
Food delivery app Design, de Brightlab
On voit de plus de plus de 3D dans le design en général. Ce n’est pas une révolution, mais on voit bien qu’elle impacte désormais réellement les tendances du webdesign. Cette année, la 3D s’inspire beaucoup du flat design et des illustrations vectorielles avec un côté très minimaliste et des couleurs fortes ou pastels. Cet essor peut s’expliquer par la multiplication des logiciels 3D, ce qui améliore nettement l’accessibilité de la 3D auprès des illustrateurs.
En outre, la 3D ne touche pas que les illustrations. Elle s’invite en effet aussi dans les typographies pour jouer sur des effets de profondeur, de dégradé ou encore d’ombrage. Cela améliore l’expérience immersive, favorisant ainsi une navigation plus longue.
Conception illustration, de Vivivian
La typographie a toujours été essentielle à la création d’un produit, car elle permet d’en définir l’identité. Désormais, on l’utilise aussi beaucoup en webdesign pour se faire remarquer, pour capter et maintenir l’attention de l’utilisateur. En clair, la typographie se veut de plus en plus audacieuse ! Elle prend le devant de la scène, jusqu’à devenir un élément central de certaines compositions. Texte animé, police géante, mise en gras, couleurs contrastées… tout est permis !
Clothing Store, de The Glyph
Nous parlions plus tôt de fatigue oculaire réduite grâce au mode sombre. L’utilisation de couleurs douces, moins agressives pour les yeux, est aussi très tendance. De plus, après cette dure période de pandémie mondiale et les nombreux confinements, un besoin de reconnexion avec la nature se fait de plus en plus ressentir. Beaucoup de designs s’inspirent ainsi aujourd’hui des couleurs de la nature afin d’éveiller, auprès des utilisateurs, un sentiment de calme et de sérénité. Le bleu de la mer, le vert de la forêt, le marron de la terre… Les possibilités sont vastes !
BECOS 
D’un autre côté, il y a une certaine émergence des expériences de couleurs. De nombreuses combinaisons surprenantes voient le jour, tant en termes de couleurs que de contrastes, afin de briser les codes. Ces expérimentations donnent souvent un côté psychédélique au design d’un site ou d’une application, mais permettent aussi de lui offrir une certaine vie. D’autres effets discordants peuvent accompagner cette tendance, comme les effets de distorsion, de bruit ou encore de flou.
Home, de Stripe
Vous avez forcément déjà entendu parler de l’Assistant Google, de Siri ou encore d’Alexa, ces assistants virtuels qui font désormais partie du quotidien de millions d’utilisateurs. Aujourd’hui, nous retrouvons au cœur de la réflexion des webdesigners l’intégration de ce genre d’interface de manière graphiquement belle, compréhensible et, surtout, utilisable.. À savoir que l’utilisation de la voix sur un site ou sur une application permet également d’en favoriser l’accessibilité pour les utilisateurs en situation de handicap.
Voice Browser – Streaming App, de Mirek Nepelski
L’effet de parallaxe est un type d’animation que l’on utilise de plus en plus en webdesign et qui s’enclenche lorsque l’on fait défiler une page. Globalement, les objets en premier plan semblent se déplacer plus vite que ceux en arrière-plan, créant ainsi une illusion d’optique. Le secret réside dans l’utilisation de différentes vitesses pour différents éléments. Cet effet permet évidemment d’animer votre site, mais surtout de créer de la profondeur et, donc, de l’immersion. Une manière innovante de captiver l’utilisateur !
Landing page concept with zoom-in transition, de Minh Pham
Une micro-interaction est une interaction à petite échelle qui permet à l’utilisateur d’interagir directement avec le design, en ajoutant des effets d’animation à certains éléments. Le principe d’une micro-interaction est de simplifier la navigation, de récompenser l’utilisateur ou bien de faire patienter l’utilisateur. Vous voyez le cœur qui se remplit quand vous aimez un tweet ? Eh bien, il s’agit d’une micro-interaction. Il s’agit bien souvent de petits détails… qui peuvent pourtant faire une grande différence car ils apportent satisfaction et joie.
Bottom Navigation Micro Interaction, de Alex Arutuynov
Restez informé des actualités du web et des dernières nouvelles de notre agence en vous inscrivant à notre newsletter.