Gardons contact !
Restez informé des actualités du web et des dernières nouvelles de notre agence en vous inscrivant à notre newsletter.

Que ce soit pour démarrer une entreprise ou lancer une plateforme e-commerce, la création d’un site web peut s’avérer très intimidante. Pourtant, un site web consiste aujourd’hui à un véritable levier au service de votre visibilité, notamment sur Internet ; il est donc indispensable pour développer votre activité et votre image de marque !
Puisqu’on sait que se lancer dans un projet d’une telle envergure peut paraître assez déroutant, nous avons donc créé un guide complet avec une liste d’étapes à suivre pour créer un site web performant et efficace. Si toutefois vous ne vous sentez pas à l’aise avec tout ça, nous vous conseillons fortement de faire appel à une agence web pour vous aider dans le lancement de votre projet.
Avant de se lancer dans la création d’un site web, il faut que vous vous posiez les bonnes questions pour déterminer ce dont vous avez véritablement besoin. Est-ce que vous souhaitez créer un site pour faire la promotion de vos promotions, ou plutôt celle de vos services ? Que souhaitez-vous mettre en avant ? De quelles fonctionnalités avez-vous besoin ? Comment vos concurrents se positionnement-ils à ce sujet ? Quel est votre budget ?
Répondre à toutes ces questions – et d’autres encore ! – peut paraître superflu, mais cela permet en réalité de mieux cerner ce que vous souhaitez, d’y voir plus clair dans votre projet. Cela ne sert à rien de se lancer à tête baissée dans la création d’un site web, croyez-nous. Une agence web pourra également vous conseiller de la meilleure des manières, grâce à des experts chevronnés qui ont un vrai recul sur ce qui se fait et ce qui ne se fait pas.
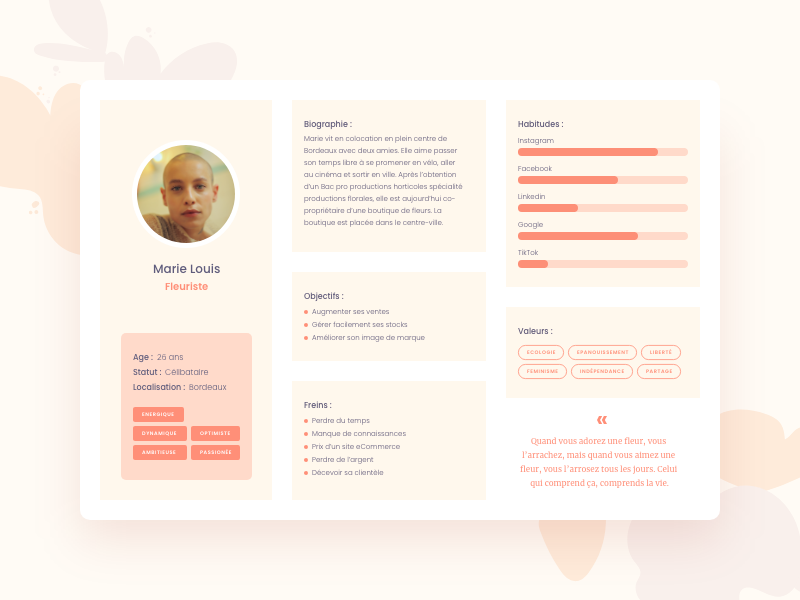
Une fois vos objectifs définis, il faut définir votre cible. Lors de la création d’un site web, il s’agit d’une étape relativement importante, car la définition de votre cible va permettre de mieux connaître les habitudes et les comportements de vos utilisateurs. Pour arriver à cela, nous vous conseillons de créer un persona.
La création de persona est une méthode de conception UX où l’on doit réaliser une fiche descriptive représentant un archétype d’utilisateur cible. Les personas sont là pour vous guider lors de la phase de conception ! Construit à partir des résultats d’exploration les plus caractéristiques, le persona fait généralement référence à un utilisateur stéréotypé. Ils sont donc des simplifications de vos utilisateurs réels.

Lors de la création d’un site web, le nom de domaine est souvent négligé. Or le nom de domaine reste un élément très important pour le positionnement d’une marque sur Internet ! Il s’agit d’un élément clé de l’identité d’un site web, car il va représenter la marque sur Internet ; c’est la première chose qu’un utilisateur verra lorsqu’il lancera une requête sur un moteur de recherche.
De plus, réserver un nom de domaine permet de gagner en visibilité. En effet, au vu de l’investissement que cela demande, les moteurs de recherche le prennent en compte de manière positive dans le calcul de la qualité d’un site web, ce qui permet de le faire remonter dans les résultats de recherche.
D’autre part, pour que le nom de domaine de votre site web soit efficace et impactant, il faut qu’il soit relativement court afin d’être facile à mémoriser. Vous pouvez mettre votre marque en avant, mais aussi votre localisation ou des mots-clés en rapport avec votre activité si cela est nécessaire. En revanche, en France, il existe une charte de nommage qui impose des règles à respecter scrupuleusement ; n’hésitez pas à vous référer à ce document lors de votre choix.
Nous vous conseillons également de faire attention à la lisibilité de la chaîne de caractères, en rajoutant par exemple des tirets, et de tester plusieurs combinaisons avant de décider. Vous pouvez d’ailleurs réfléchir à des variantes orthographiques et les enregistrer pour parer aux éventuelles erreurs de saisie… ou le fait que quelqu’un d’autre réserverait un nom de domaine trop proche. N’oubliez pas, en matière de nom de domaine, c’est la règle du « premier arrivé, premier servi » qui prévaut !
Après avoir réservé votre nom de domaine, il faut maintenant choisir un hébergeur pour votre site web. Le but est d’en trouver un qui soit fiable et performant, tout en assurant un service client de qualité.
Il existe trois formes d’hébergement pour votre site web :
Au-delà de votre budget, votre hébergement doit surtout être adapté à l’audience attendue et aux spécificités techniques dont vous souhaitez doter votre site web, comme l’espace disque ou encore la base de données. Par exemple : un portfolio n’a pas particulièrement besoin d’un serveur dédié, tout comme une plateforme e-commerce avec beaucoup de trafic ne devrait pas partager son serveur avec d’autres sites.
Vous devez également faire attention à la sécurité de votre hébergement. Veillez à rechercher les fournisseurs qui incluent des pare-feu, des services de surveillance et d’autres compléments de sécurité, afin d’être certain de leur fiabilité et de leur capacité à protéger vos données. Nous ne sommes jamais à l’abri d’un accident ! N’hésitez pas à consulter l’aide d’une agence web pour faire votre choix.
Afin d’être en accord avec le Règlement général sur la protection des données (RGPD), nous vous conseillons également de privilégier un hébergeur français ou européen.
La rédaction d’un cahier des charges est une étape primordiale pour la création d’un site web. Il s’agit d’un document référentiel qui permet de donner un cadre à votre projet, en formalisant les objectifs à atteindre, mais aussi en précisant toutes les contraintes techniques, esthétiques et fonctionnelles du projet. La conception du cahier des charges permet souvent de se poser des questions nécessaires et d’établir une image précise du site web.
Nous vous conseillons de ne pas négliger cette étape car un cahier des charges mal rédigé entraîne souvent un projet mal cadré, ce qui peut aboutir à un échec. Si vous n’êtes pas à l’aise, une agence web peut également vous aider dans sa rédaction.
Une fois le cahier des charges de votre site web rédigé, il ne vous reste plus qu’à choisir une solution technique. Plusieurs choix existent et vous trouverez forcément chaussure à votre pied. Le tout est de s’engager dans une solution qui vous convient, à vous et à votre projet.
Les systèmes de gestion de contenu, plus connus sous le nom de CMS, comme WordPress, Drupal ou encore Prestashop, sont les solutions certainement les plus simples et les moins couteuses. En revanche, si vous avez des besoins spécifiques et un budget plus conséquent, vous pouvez choisir de vous tourner vers un développement spécifique qui vous permettra de créer un site web sur-mesure.
Rien ne vous empêche de seulement faire appel à un consultant pour cette étape. Nous vous conseillons toutefois de travailler avec une agence web qui dispose de toutes les compétences en interne pour créer un site web performant, entre rédaction du cahier des charges et développement. Elle saura également vous aiguiller en fonction de vos besoins, tout en vous promettant rigueur et sérieux pour le suivi du projet.
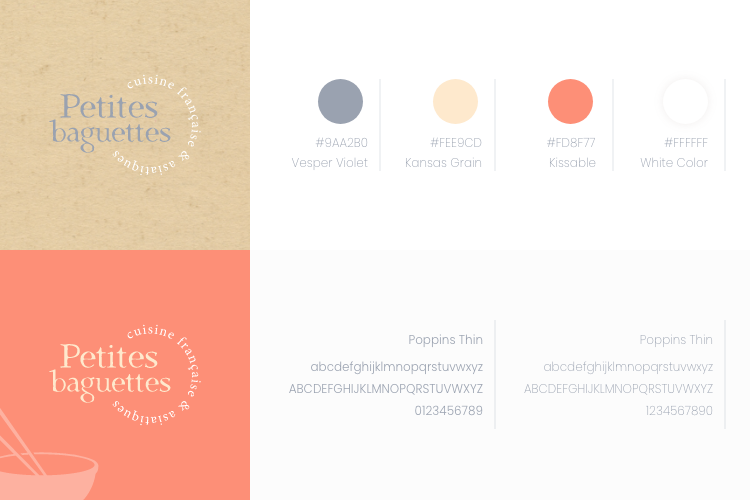
Par extension, on utilise souvent l’expression de charte graphique pour parler de l’ensemble de l’identité visuelle d’un site web. La charte graphique d’un site web, c’est donc l’ensemble des symboles et des règles qui définissent l’identité graphique d’un site web.
La conception d’une charte graphique permet de garder une cohérence graphique, quel que soit le support utilisé – qu’il s’agisse d’une page du site web ou d’un support print – afin de renforcer votre image de marque. Elle permet également de faciliter la navigation et la lecture grâce à l’utilisation de repères visuels constants.
La charte graphique de votre site web doit être une déclinaison de la charte graphique générale de votre entreprise. Si vous n’en possédez pas, c’est donc le moment idéal pour travailler avec une agence web à ce sujet ! Vous n’avez alors qu’à fournir un brief à votre prestataire, c’est-à-dire un document qui explique rapidement votre activité, vos objectifs, l’identité de votre marque et vos inspirations. À partir de ce brief, une agence web pourra alors concevoir toute l’identité visuelle de votre marque et de votre site web.

L’arborescence est la véritable première étape de la construction de votre site web. C’est l’architecture même de celui-ci. Elle présente l’organisation du contenu et des pages, ainsi que les liens entre chaque page. Elle doit être simple et intuitive, tout en restant logique.
L’arborescence permet d’avoir une vision globale de votre site web et du parcours utilisateur. C’est aussi un élément crucial de la performance d’un site web. Peu importe que votre site web soit beau ; si son arborescence est mal conçue, il sera difficile de naviguer dessus et les utilisateurs n’hésiteront pas à partir.
Pour mieux visualiser l’arborescence de votre site web, vous pouvez tout simplement utiliser un crayon et du papier. Le but est de déterminer les différents niveaux de pages, les liens entre chaque page, ainsi que le parcours type d’un utilisateur. N’hésitez pas à faire intervenir plusieurs personnes pour obtenir des retours concrets sur l’expérience utilisateur et vérifier que celle-ci corresponde bien à ce que vous voulez transmettre ! Si vous souhaitez aller plus loin, vous pouvez également utiliser un logiciel de mind mapping comme Gloomaps, Flowmaps, Mindnode ou encore Creately.
Évidemment, si vous n’êtes pas à l’aise avec le web, le conseil d’une agence web pour cette étape est judicieux. Une agence web possède toujours des experts de l’expérience utilisateur qui pourront travailler en profondeur le parcours type d’un utilisateur.
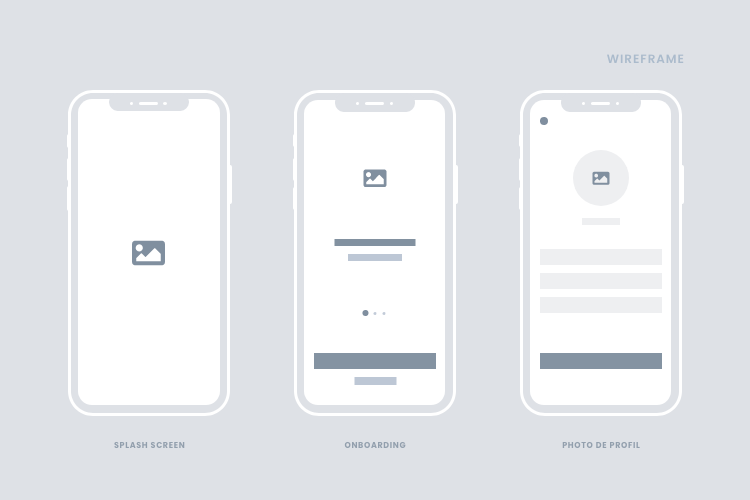
Une fois que l’arborescence et la charte graphique sont fixées, il est temps de procéder au maquettage du site web. Cette étape permet de concevoir des interfaces au design ergonomique et aux contenus hiérarchisés afin de favoriser une bonne expérience utilisateur.
Avant toute chose, il faut passer par la phase « fonctionnelle » du zoning et du wireframe. Le zoning consiste à schématiser de manière très simple l’organisation de chaque page du site web (ou du moins chaque typologie de page) notamment à l’aide de blocs. Quant au wireframe, il sert à préciser le zoning en insérant des contenus comme des textes, des images, des vidéos ou des fonctionnalités.

Une fois que ces maquettes fonctionnelles sont réalisées et validées, on peut passer à la phase de maquettage graphique. Les maquettes graphiques intègrent les différents éléments de votre charte graphique, de votre cahier des charges et de vos maquettes fonctionnelles. L’objectif est de valider l’aspect graphique final de votre site web, mais aussi tout ce qui concerne l’expérience utilisateur comme le parcours de l’utilisateur ou encore les différentes interactions.

Si vous n’avez aucune connaissance en UX, UI ou tout simplement en graphisme, l’idéal est de laisser le graphiste et ergonomiste d’une agence web s’en charger.
Cet exercice peut paraître futile et optionnel, mais il permet en réalité de gagner du temps et de l’argent. En effet, constituer et valider des maquettes en amont de la phase de développement contribue grandement à alléger le travail des designers et des développeurs, notamment en réduisant les allers-retours… mais aussi les corrections, qui peuvent s’avérer techniquement très complexes une fois le projet bien avancé.
Le contenu d’un site web est autant un élément de différenciation que son apparence esthétique et permet de valoriser votre image de marque. Le travailler permet également d’optimiser le référencement naturel de votre site web.
Pour cela, vos contenus doivent être de qualité et personnalisés pour coller à votre image de marque, vos valeurs et votre message. N’hésitez pas non plus à vous relire pour éviter toute faute d’orthographe, à créer des contenus variés et à utiliser du contenu multimédia professionnel. Il est également judicieux d’utiliser des mots-clés qui correspondent à votre activité, un par page notamment, afin de donner un coup de pouce à votre référencement naturel.
Comme pour l’arborescence, nous vous invitons fortement à mettre en place des outils pour visualiser vos différents contenus. Il peut très bien s’agir d’un document Word ou bien d’un tableau Excel, comme vous préférez ! L’objectif est de hiérarchiser l’information : commencez par les pages principales, puis rédigez les pages secondaires de votre site web.
Si vous ne vous sentez pas d’attaque de rédiger tout le contenu de votre site web, une agence web peut vous accompagner ou vous offrir ses services de rédaction. Ainsi, vous serez certain d’avoir du contenu de qualité, optimisé pour le référencement naturel.
Une fois toutes ces étapes réalisées, le développement de votre site web peut enfin commencer ! En s’appuyant sur le cahier des charges, l’arborescence du site et les maquettes graphiques, l’agence web avec laquelle vous avez décidé de travailler va se lancer dans la conception de votre site web.
L’idéal est de mettre en place une démarche de projet Agile à l’aide de la méthode SCRUM. Cette méthode consiste à faire des phases de développement sur une semaine pour les développeurs, que vous validez par la suite, avant qu’ils ne reprennent le développement d’une autre partie du site. Cela permet de prioriser les parties les plus importantes du site, d’y aller pas à pas et de créer une véritable transparence dans le déroulement du projet. À la fin du développement, cela équivaut également à moins de mauvaises surprises !
De la même manière, l’agence web va intégrer différentes fonctionnalités en fonction de vos besoin, comme un module de newsletter, un espace membre ou encore une solution de paiement en ligne. Elle s’occupera également d’intégrer les contenus que vous avez précédemment transmis ou que vous avez travaillé ensemble !
La phase de recettage est une phase clé dans un projet de création d’un site web, si ce n’est la plus importante. Elle a pour objectif d’évaluer la conformité du projet avec le cahier des charges.
Généralement, pour effectuer le recettage, des séries de tests sont réalisées pour vérifier le site web dans ses moindres détails, qu’il s’agisse de design, d’intégration ou de développement. Un conseil : il ne faut surtout pas oublier de tester le site sur différents navigateurs, mais aussi sur différents appareils, car une erreur d’ergonomie ne peut très bien s’afficher que sur téléphone par exemple !
Si des anomalies apparaissent sur le site web pendant le recettage, il en convient de les corriger immédiatement. Néanmoins, certains éléments peuvent correspondre davantage à des fonctionnalités initialement non prévues. Pas de panique ! Cela pourra très bien faire l’objet d’une évolution future, grâce à la maintenance évolutive dont nous parlerons plus tard.
Pour qu’un site web soit consulté, autant faut-il qu’il soit visible sur les moteurs de recherche. Pour cela, il n’y a pas de solution miracle : il faut tout simplement bien travailler son référencement naturel.
Le référencement naturel, ou Search Engine Optimization (SEO) en anglais, consiste à obtenir un bon positionnement dans les résultats des moteurs de recherche. L’idéal est d’apparaître dans la première page, puisque la grande majorité des utilisateurs ne vont pas plus loin ! Techniquement parlant, un site web bien optimisé pour le SEO respecte une série de critères techniques et éditoriaux qui favorise l’analyse de son contenu par Google et les autres moteurs de recherche.
Au final, tout est une question d’optimisation. Plusieurs actions peuvent être menées pour optimiser son référencement naturel. Vous pouvez par exemple :
Mais si tout cela ne vous dit rien, ne vous inquiétez pas. Vous pouvez toujours déléguer cet aspect de votre site web à une agence web qui connaît tous les codes pour optimiser le référencement naturel. À savoir que ce travail est continuel et ne doit pas être uniquement fait en amont de la mise en ligne de votre site web !
Lorsque l’on met en place un site web, il est important d’attirer la bonne audience et d’analyser le comportement des utilisateurs. Comprendre comment les visiteurs accèdent à votre site web, ce qu’ils y font et d’où ils viennent est primordial pour optimiser la performance d’un site web. On parle alors de web tracking.
Le web tracking consiste à suivre les évolutions des visiteurs sur un site web, leurs déplacements ou leur comportement sur des pages bien précises. L’outil le plus connu est Google Analytics, qui est aujourd’hui ajouté presque automatiquement par une agence web lors de la création d’un site web. Google Analytics permet notamment de récolter gratuitement des informations sur :
Pour cela, rien de plus simple : vous n’avez qu’à copier-coller le code de suivi de votre compte Google Analytics dans votre site web. L’outil récupèrera alors toutes les données de vos utilisateurs grâce aux « cookies ».

En parlant de cookies, assurez-vous d’ailleurs d’être à jour concernant le Règlement général sur la protection des données (RGPD) ! De nos jours, il faut disposer de cookie, d’une Politique de confidentialité, de Conditions Générales d’Utilisation et de Mentions légales en règles, sous peine de se voir lourdement sanctionner. Une agence web saura vous conseiller sur les bonnes pratiques à adopter. Vous pouvez également faire appel à un avocat spécialisé RGPD si votre site web doit collecter beaucoup d’informations personnelles.
Dans tous les cas, le web tracking permet d’analyser votre site web en profondeur et de prendre des mesures en conséquence qui vous aideront à améliorer votre performance. Imaginez par exemple qu’un produit ne se vend pas autant que vous l’espériez : peut-être que vous pouvez modifier sa fiche produit pour améliorer le parcours utilisateur ou le mettre plus en avant sur votre page d’accueil… les possibilités sont infinies !
Si vous avez suivi nos conseils et que vous avez fait appel à une agence web pour s’occuper de la création de votre site web, vous n’avez rien à faire à part convenir d’une date de lancement.
Après avoir corrigé toutes les anomalies qui pouvaient exister sur votre site web et optimisé le référencement naturel, l’agence web va s’occuper de mettre en ligne votre site web. Votre site sera alors consultable par tout le monde !
Au fil du temps, des défauts vont obligatoirement faire surface sur votre site web, même en passant par une agence web. Il peut s’agir d’erreurs de codage, d’un code source mal optimisé, d’une architecture qui vieillit mal ou encore d’un plugin obsolète.
Dans tous les cas, cela va créer ce que l’on appelle une dette technique. Cette fameuse dette technique est inévitable dans tout projet numérique… mais sans maintenance, elle va surtout s’accumuler ! Et plus la dette augmente, plus il sera difficile de la rembourser. Un site web sans maintenance pourra donc, à terme, coûter plus cher à mettre à jour que sa création ne l’aura coûté.
D’autre part, il faut noter qu’un site web qui ne fonctionne pas bien à cause de bugs, même les moins graves, va entraîner des conséquences sur l’image de marque, le référencement et l’expérience utilisateur. Et tout cela profitera à la concurrence.
Enfin, une mauvaise maintenance risque de rendre un site web beaucoup plus vulnérable face aux virus et autres cyberattaques comme le vol de données, les commentaires « spams » ou encore le rebond vers un faux site.
Il est donc nécessaire de programmer en amont une maintenance. Encore aujourd’hui, la maintenance est malheureusement trop souvent proposée de manière optionnelle ou mise de côté faute de moyens… Ne faites pas cette erreur et faites confiance à une agence web qui vous la propose directement dans sa proposition d’offre !
Ici, on parle surtout de maintenance technique. Celle-ci concerne les éléments auxquels n’ont pas accès les visiteurs, mais qui impactent directement l’expérience utilisateur. Elle peut être :
Néanmoins, il existe également ce que l’on appelle la maintenance de contenu. Elle permet de rester visible et accès aux yeux des visiteurs, mais aussi des moteurs de recherche, en actualisant le contenu de votre site web. N’hésitez donc pas à publier de nouveaux articles et de nouveaux contenu multimédias pour renforcer votre visibilité !
Une fois votre site en ligne, il va falloir maintenant assurer sa promotion. Le référencement naturel ne fait malheureusement pas tout et il est donc important d’intégrer la promotion de votre site web dans votre stratégie de communication.
Si vous avez déjà une base de données client, une bonne idée est d’envoyer une newsletter en amont pour les prévenir du lancement de votre site web. Pour cela, vous pouvez utiliser un logiciel d’emailing comme Sendinblue, Hubspot ou encore Mailchimp.
Pour promouvoir votre site web, vous devez également établir une présence en ligne, notamment grâce aux réseaux sociaux. Si vous avez déjà des comptes, nous vous recommandons de faire régulièrement des publications rappelant la mise en ligne de votre site web. En revanche, si votre projet débute seulement, nous vous conseillons d’identifier d’abord les réseaux sociaux les plus pertinents sur lesquels vous pourriez chercher à vous développer.
Pour toutes ces actions, la clé principale est d’avoir une stratégie de communication solide afin de vous aider à piloter toute la communication autour de votre marque de façon efficace et pertinente. N’hésitez pas à demander conseil auprès d’une agence web à ce sujet !
Nous vous l’avons répété plusieurs fois tout au long de cet article, mais faire appel à une agence web pour créer votre site web est la meilleure des options. Collaborer avec une agence web vous permet d’avoir accès à des experts du web qui connaissent les codes et les tendances. Ils vous aiguilleront dans vos choix pour arriver au site web parfait, en accord avec vos besoins, vos objectifs et votre image de marque.
De plus, confier la création de son site web à une agence web vous permet d’économiser du temps et des ressources. Cela vous laisse la possibilité de vous concentrer sur votre projet, votre cœur de métier. Cela vous évite également de recruter un collaborateur uniquement pour cela ou de confier cette mission à un stagiaire, afin d’éviter les mauvaises surprises.
Enfin, une agence web peut vous accompagner sur bien plus que le simple développement de votre site web. En effet, grâce à une offre de services élaborée, une agence web peut vous aider à établir une véritable stratégie autour de votre site web pour accroître la visibilité et la présence de votre marque sur Internet.
Restez informé des actualités du web et des dernières nouvelles de notre agence en vous inscrivant à notre newsletter.